How boosting website UX can drive greater tenant engagement
For any housing organisation, boosting tenant engagement is a top priority.
When tenants have a reliable platform to make their voices heard, your business is better placed to understand what improvements you need to make to enhance housing conditions and services.
But, active engagement also promotes a culture of mutual trust and respect between tenants, landlords and your staff.
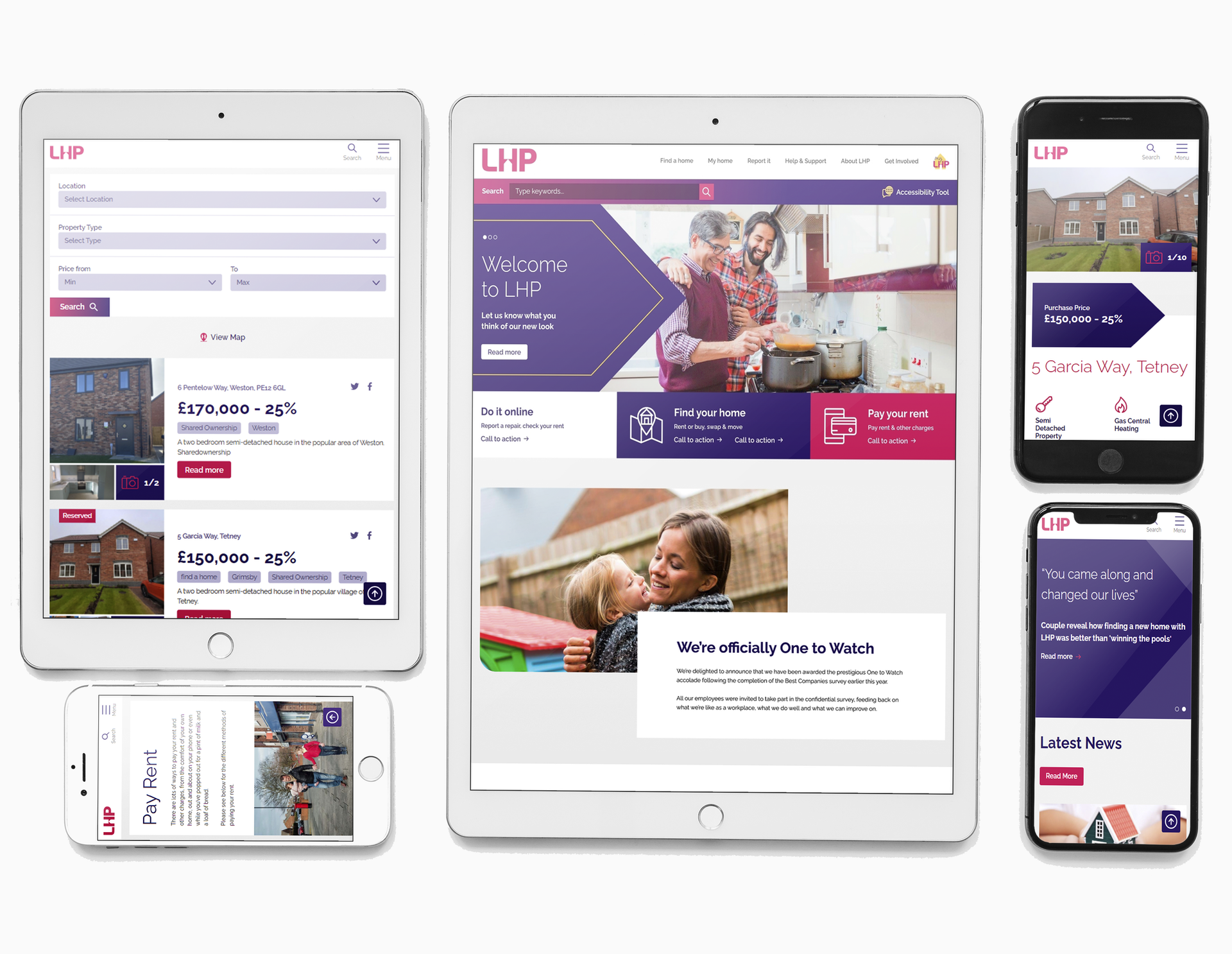
But where should you start when it comes to your digital offering? We’d argue it’s with your website and user experience – the very first touchpoints in their journey with you.
Whether it’s a virtual viewing or logging a maintenance request, increasingly, tenants want to go about their business online – and more often than not, on their phones.
What does this mean for businesses like yours?
First off, it means your website had better be up to scratch and mobile-friendly. But secondly, it means opportunity.
If met, this increased level of expectation allows you to be more responsive to tenant requests, as well as benefiting directly from the enhanced engagement you’ll receive. It can also result in lower tenant turnover; a happy tenant is likely to stay for longer, so it’s a win-win for both parties.
So – what’s the best way to get started? How can you boost your housing organisation’s online experience for great engagement? We’ve covered the key points for you below…